写在前面的话
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过;如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本文,你的疑惑一定一个一个都会消失;如果你以前没怎么接触过Webpack,而你又你对webpack感兴趣,那么动手跟着本文中那个贯穿始终的例子写一次,写完以后你会发现你已明明白白的走进了Webpack的大门。
1.//一个常见的Webpack配置文件
2.var webpack = require('webpack');
3.var HtmlWebpackPlugin = require('html-webpack-plugin');
4.var ExtractTextPlugin = require('extract-text-webpack-plugin');
5.
6.module.exports = {
7. entry: __dirname + "/app/main.js",
8. output: {
9. path: __dirname + "/build",
10. filename: "[name]-[hash].js"
11. },
12.
13. module: {
14. loaders: [
15. {
16. test: /\.json$/,
17. loader: "json"
18. },
19. {
20. test: /\.js$/,
21. exclude: /node_modules/,
22. loader: 'babel'
23. },
24. {
25. test: /\.css$/,
26. loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
27. }
28. ]
29. },
30. postcss: [
31. require('autoprefixer')
32. ],
33.
34. plugins: [
35. new HtmlWebpackPlugin({
36. template: __dirname + "/app/index.tmpl.html"
37. }),
38. new webpack.optimize.OccurenceOrderPlugin(),
39. new webpack.optimize.UglifyJsPlugin(),
40. new ExtractTextPlugin("[name]-[hash].css")
41. ]
42.}
什么是WebPack,为什么要使用它?
为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
模块化,让我们可以把复杂的程序细化为小的文件;
类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
Scss,less等CSS预处理器
…
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常反锁的,这就为WebPack类的工具的出现提供了需求。
什么是Webpack
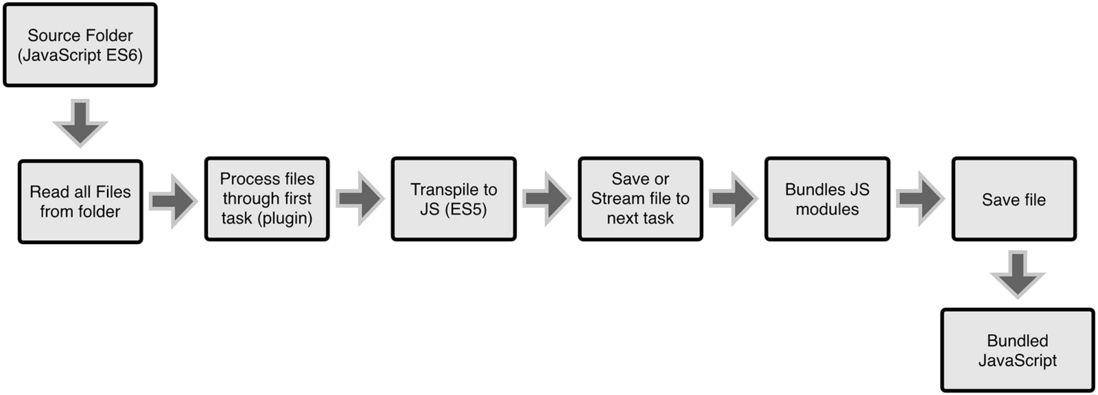
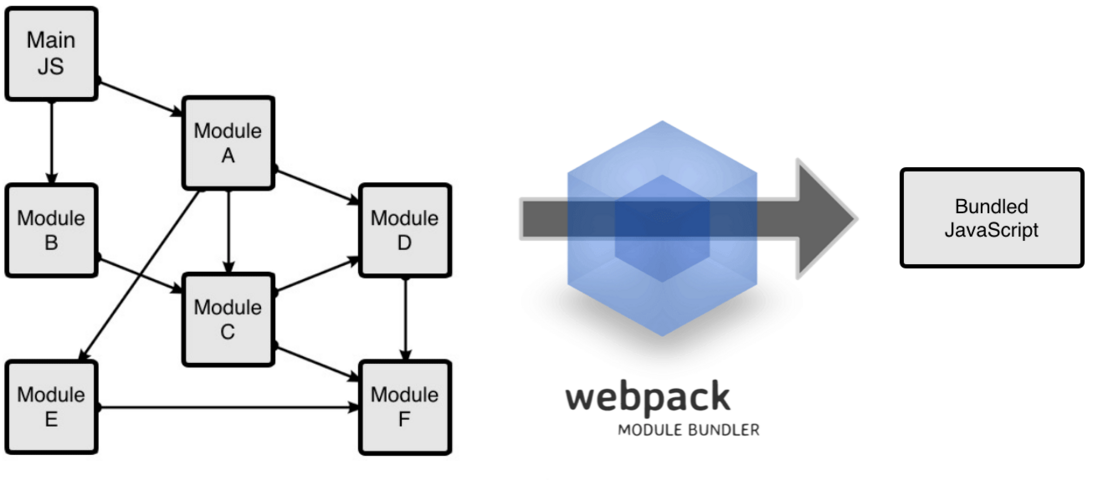
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
开始使用Webpack
初步了解了Webpack工作方式后,我们一步步的开始学习使用Webpack。
安装
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack sample progect),在终端中转到该文件夹后执行下述指令就可以完成安装。
1.//全局安装
2.npm install -g webpack
3.//安装到你的项目目录
4.npm install --save-dev webpack
正式使用Webpack前的准备
在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
1.npm init
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
package.json文件已经就绪,我们在本项目中安装Webpack作为依赖包
1.// 安装Webpack
2.npm install --save-dev webpack
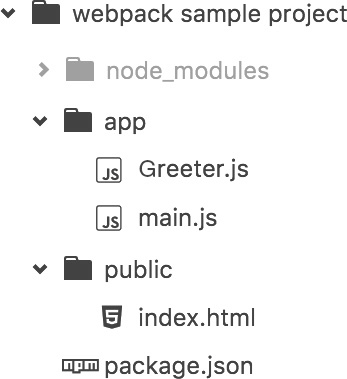
回到之前的空文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)。在这里还需要创建三个文件,index.html 文件放在public文件夹中,两个js文件(Greeter.js和main.js)放在app文件夹中,此时项目结构如下图所示
index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
1.
2.<html lang="en">
3. <head>
4. <meta charset="utf-8">
5. <title>Webpack Sample Projecttitle>
6. head>
7. <body>
8. <div id='root'>
9. div>
10. <script src="bundle.js">script>
11. body>
12.html>
Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
1.//main.js
2.var greeter = require('./Greeter.js');
3.document.getElementById('root').appendChild(greeter());
4.main.js用来把Greeter模块返回的节点插入页面。
5.
6.// Greeter.js
7.module.exports = function() {
8. var greet = document.createElement('div');
9. greet.textContent = "Hi there and greetings!";
10. return greet;
11.};
正式使用Webpack
webpack可以在终端中使用,其最基础的命令是
1.webpack {entry file/入口文件} {destination for bundled file/存放bundle.js的地方}
只需要指定一个入口文件,webpack将自动识别项目所依赖的其它文件,不过需要注意的是如果你的webpack没有进行全局安装,那么当你在终端中使用此命令时,需要额外指定其在node_modules中的地址,继续上面的例子,在终端中属于如下命令
1.//webpack非全局安装的情况
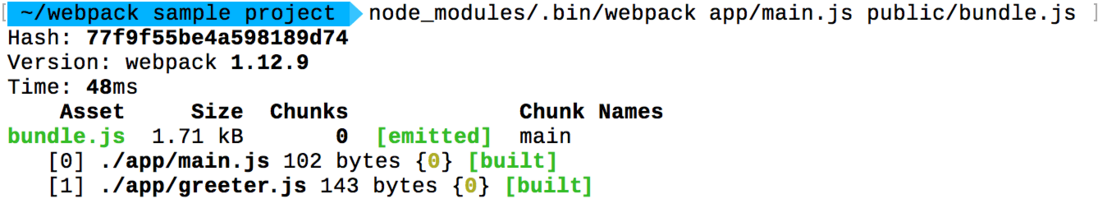
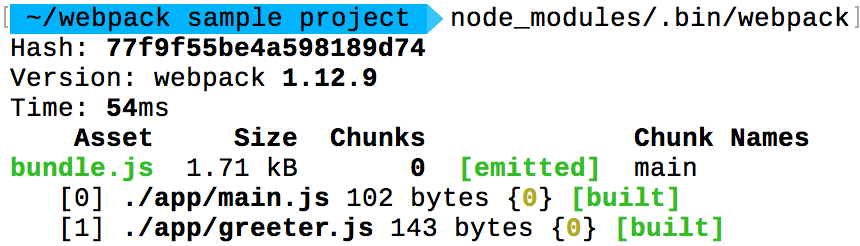
2.node_modules/.bin/webpack app/main.js public/bundle.js
结果如下
可以看出webpack同时编译了main.js 和Greeter,js,现在打开index.html,可以看到如下结果
有没有很激动,已经成功的使用Webpack打包了一个文件了。不过如果在终端中进行复杂的操作,还是不太方便且容易出错的,接下来看看Webpack的另一种使用方法。
通过配置文件来使用Webpack
Webpack拥有很多其它的比较高级的功能(比如说本文后面会介绍的loaders和plugins),这些功能其实都可以通过命令行模式实现,但是正如已经提到的,这样不太方便且容易出错的,一个更好的办法是定义一个配置文件,这个配置文件其实也是一个简单的JavaScript模块,可以把所有的与构建相关的信息放在里面。
还是继续上面的例子来说明如何写这个配置文件,在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,并在其中进行最最简单的配置,如下所示,它包含入口文件路径和存放打包后文件的地方的路径。
1.module.exports = {
2. entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
3. output: {
4. path: __dirname + "/public",//打包后的文件存放的地方
5. filename: "bundle.js"//打包后输出文件的文件名
6. }
7.}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
现在如果你需要打包文件只需要在终端里你运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动参考webpack.config.js文件中的配置选项打包你的项目,输出结果如下
又学会了一种使用Webpack的方法,而且不用管那烦人的命令行参数了,有没有感觉很爽。有没有想过如果可以连webpack(非全局安装需使用node_modules/.bin/webpack)这条命令都可以不用,那种感觉会不会更爽~,继续看下文。
更快捷的执行打包任务
执行类似于node_modules/.bin/webpack这样的命令其实是比较烦人且容易出错的,不过值得庆幸的是npm可以引导任务执行,对其进行配置后可以使用简单的npm start命令来代替这些繁琐的命令。在package.json中对npm的脚本部分进行相关设置即可,设置方法如下。
1.{
2. "name": "webpack-sample-project",
3. "version": "1.0.0",
4. "description": "Sample webpack project",
5. "scripts": {
6. "start": "webpack" //配置的地方就是这里啦,相当于把npm的start命令指向webpack命令
7. },
8. "author": "zhang",
9. "license": "ISC",
10. "devDependencies": {
11. "webpack": "^1.12.9"
12. }
13.}
注:package.json中的脚本部分已经默认在命令前添加了node_modules/.bin路径,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
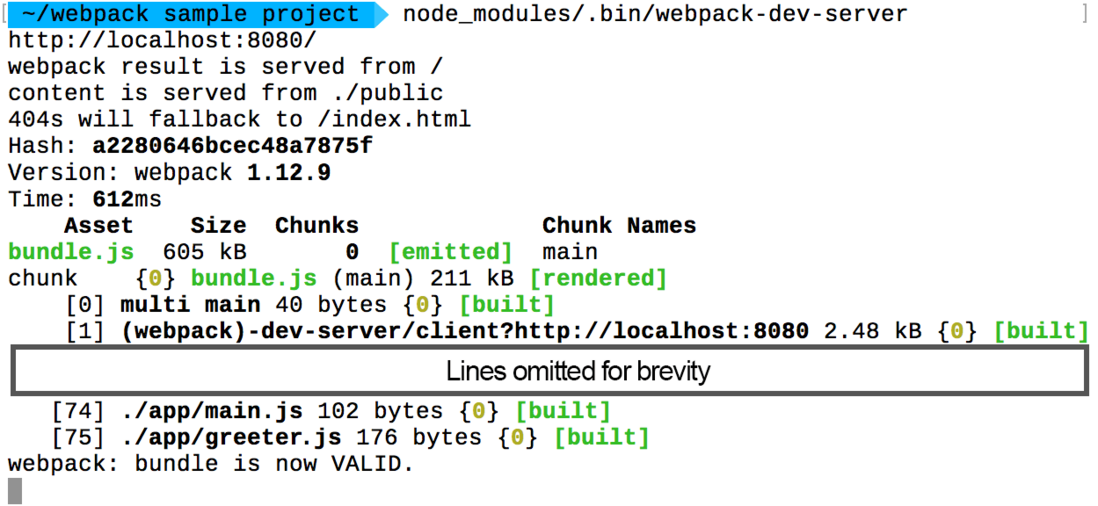
npm的start是一个特殊的脚本名称,它的特殊性表现在,在命令行中使用npm start就可以执行相关命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build,以下是执行npm start后命令行的输出显示
现在只需要使用npm start就可以打包文件了,有没有觉得webpack也不过如此嘛,不过不要太小瞧Webpack,其强大的功能包含在其一系列可供配置的选项中,我们一项项来看。
Webpack的强大功能
生成Source Maps(使调试更容易)
开发总是离不开调试,如果可以更加方便的调试当然就能提高开发效率,不过打包后的文件有时候你是不容易找到出错了的地方对应的源代码的位置的,Source Maps就是来帮我们解决这个问题的。
通过简单的配置后,Webpack在打包时可以为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四种不同的配置选项,各具优缺点,描述如下:
| devtool选项 | 配置结果 |
|---|---|
| source-map | 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度; |
| cheap-module-source-map | 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便; |
| eval-source-map | 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项; |
| cheap-module-eval-source-map | 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点; |
正如上表所述,上述选项由上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的构建速度的后果就是对打包后的文件的的执行有一定影响。
在学习阶段以及在小到中性的项目上,eval-source-map是一个很好的选项,不过记得只在开发阶段使用它,继续上面的例子,进行如下配置
1.module.exports = {
2. devtool: 'eval-source-map',//配置生成Source Maps,选择合适的选项
3. entry: __dirname + "/app/main.js",
4. output: {
5. path: __dirname + "/public",
6. filename: "bundle.js"
7. }
8.}
cheap-module-eval-source-map方法构建速度更快,但是不利于调试,推荐在大型项目考虑da时间成本是使用。
使用webpack构建本地服务器
想不想让你的浏览器监测你都代码的修改,并自动刷新修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
1.npm install --save-dev webpack-dev-server
devserver作为webpack配置选项中的一项,具有以下配置选项
| devserver配置选项 | 功能描述 |
|---|---|
| contentBase | 默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public”目录) |
| port | 设置默认监听端口,如果省略,默认为”8080“ |
| inline | 设置为true,当源文件改变时会自动刷新页面 |
| colors | 设置为true,使终端输出的文件为彩色的 |
| historyApiFallback | 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html |
继续把这些命令加到webpack的配置文件中,现在的配置文件如下所示
1.module.exports = {
2. devtool: 'eval-source-map',
3.
4. entry: __dirname + "/app/main.js",
5. output: {
6. path: __dirname + "/public",
7. filename: "bundle.js"
8. },
9.
10. devServer: {
11. contentBase: "./public",//本地服务器所加载的页面所在的目录
12. colors: true,//终端中输出结果为彩色
13. historyApiFallback: true,//不跳转
14. inline: true//实时刷新
15. }
16.}
Loaders
鼎鼎大名的Loaders登场了!
Loaders是webpack中最让人激动人心的功能之一了。通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);
query:为loaders提供额外的设置选项(可选)
继续上面的例子,我们把Greeter.js里的问候消息放在一个单独的JSON文件里,并通过合适的配置使Greeter.js可以读取该JSON文件的值,配置方法如下
1.//安装可以装换JSON的loader
2.npm install --save-dev json-loader
1.module.exports = {
2. devtool: 'eval-source-map',
3.
4. entry: __dirname + "/app/main.js",
5. output: {
6. path: __dirname + "/public",
7. filename: "bundle.js"
8. },
9.
10. module: {//在配置文件里添加JSON loader
11. loaders: [
12. {
13. test: /\.json$/,
14. loader: "json"
15. }
16. ]
17. },
18.
19. devServer: {
20. contentBase: "./public",
21. colors: true,
22. historyApiFallback: true,
23. inline: true
24. }
25.}
创建带有问候信息的JSON文件(命名为config.json)
1.//config.json
2.{
3. "greetText": "Hi there and greetings from JSON!"
4.}
更新后的Greeter.js
1.var config = require('./config.json');
2.
3.module.exports = function() {
4. var greet = document.createElement('div');
5. greet.textContent = config.greetText;
6. return greet;
7.};
Loaders很好,不过有的Loaders使用起来比较复杂,比如说Babel。
转载请注明: Vue教程中文网 - 打造国内领先的vue学习网站-vue视频,vue教程,vue学习,vue培训 » webpack入门详细教程(一)